Hello learners, In this article let’s look into the playwright reporters. All the frameworks or projects, without reporting, are incomplete. In the previous article, we looked at how to configure the Playwright project. Playwright Tests supports a few built-in reporters to fulfill the different needs and provide the custom reporters accordingly. To achieve the built-in reporters, just pass the playwright reporter flag in the command line options.
Table of Contents
Prerequisite:
- You should have already gone through the first article i.e. Project Setup.
- You should have basic knowledge of JavaScript.
- Clone the basic project from here.
Built-in Playwright Reporters
Playwright tests support different types of built-in reporters. These reporters show detailed information about failures and mostly differ in verbosity for successful runs. The list of inbuilt playwright reporters –
- List Reporter
- Line Reporter
- Dot Reporter
- HTML Reporter
- JSON Reporter
- JUnit Reporter
Let’s look at each one of those reporters.
List Reporter
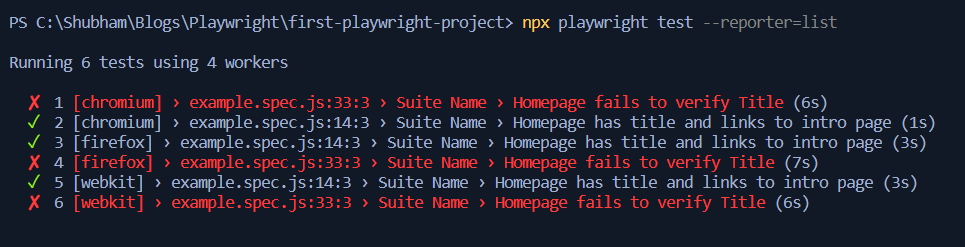
List Reporter is the default reporter but not in the CI case (In CI dot reporter is the default). It prints a line for each test case and adds ✔ if the test passes or adds ✖ if it fails.
Add a reporter flag while executing the test case –
npx playwright test --reporter=listAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: 'list',
};
module.exports = config;Console Output

Line Reporter
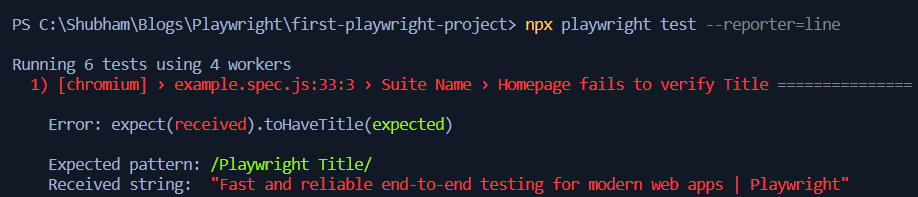
The line reporter is more concise than the list reporter. It uses a single line to report the last finished test, and prints failures when they occur. Line reporter is useful for large test suites where it shows the progress but does not spam the output by listing all the tests.
Add a reporter flag while executing the test case –
npx playwright test --reporter=lineAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: 'line',
};
module.exports = config;Console Output

Dot Reporter
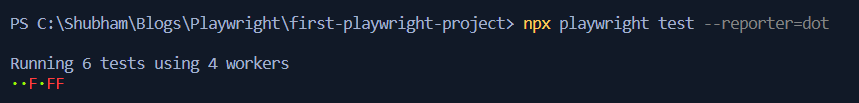
Dot reporter is very short or concise. It only shows a single character per successful test run. It is the default report on CI. It is very useful when you don’t want a lot of output on the console. It shows a dot “.” if passes or shows “F” if fails.
Add a reporter flag while executing the test case –
npx playwright test --reporter=dotAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: 'dot',
};
module.exports = config;Console Output

HTML Reporter
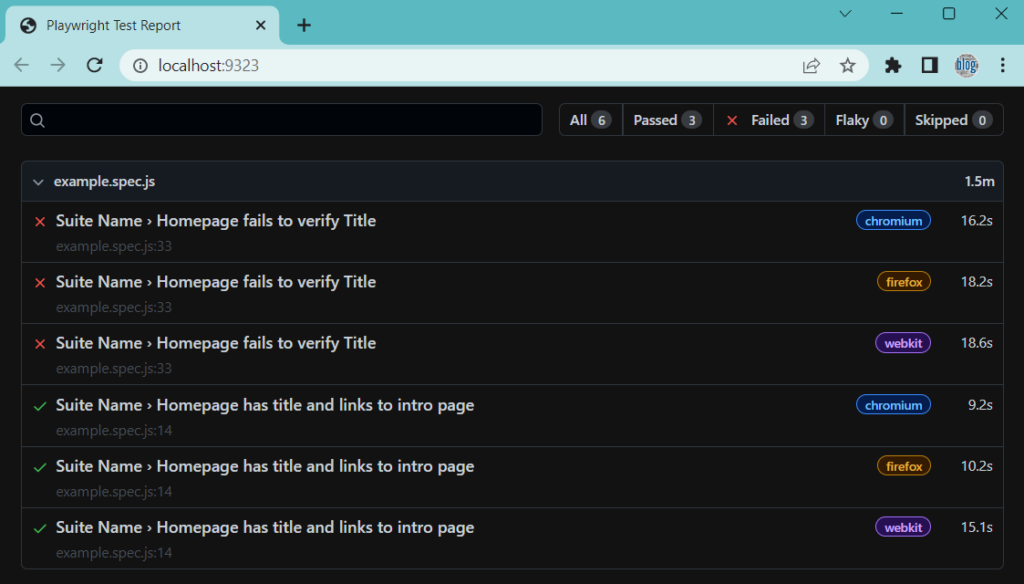
HTML reporter generates a default report folder playwright-report that contains a report index.html for the test run and we can easily serve this report as a web page.
Add a reporter flag while executing the test case –
npx playwright test --reporter=htmlAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: 'html',
};
module.exports = config;Console Output

Customize HTML report launching behavior
By default, the HTML report is opened automatically if some of the tests failed. You can control this behavior via the open property in the Playwright config. The possible values for that property are always, never and on-failure (default).
- always – It will open the report automatically after each execution whether the test passes or fails.
- never – It will not open the report automatically. You need to open it manually to see the report after each execution.
- on-failure – It will open the report automatically after each execution only if the test fails.
const config = {
reporter: [['html', { open: 'never' }]],
};Customize HTML Report Folder
By default, the HTML report is written inside the playwright-report folder in the project root directory. It can be overridden by changing the value of outputFolder property.
const config = {
reporter: [['html', { outputFolder: 'reports' }]],
};Launch HTML Report manually
You can open the HTML Report manually by executing the following command –
npx playwright show-reportThe above command works for the default report folder. If you have created a custom folder with the name my-html-report then you need to give the folder name like this –
npx playwright show-report my-html-reportJSON Reporter
JSON reporter provides an object with all the details about the test run. By default, it displays the JSON report as a JSON object on the console. To create the JSON report file, we need to provide the output directory name. When running with --reporter=json flag while executing the test from the command, use PLAYWRIGHT_JSON_OUTPUT_NAME environment variable.
Add a reporter flag while executing the test case –
PLAYWRIGHT_JSON_OUTPUT_NAME=results.json npx playwright test --reporter=json$env:PLAYWRIGHT_JSON_OUTPUT_NAME="results.json"
npx playwright test --reporter=jsonset PLAYWRIGHT_JSON_OUTPUT_NAME=results.json
npx playwright test --reporter=jsonAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: [['json', { outputFile: 'results.json' }]],
};
module.exports = config;JUnit Reporter
JUnit reporter generates a JUnit-style.xml file. By default, it displays the JUnit report on the console. To create the JUnit report XML file, we need to provide the output directory name similar to the JSON report. When running with --reporter=junit flag while executing the test from the command, use PLAYWRIGHT_JUNIT_OUTPUT_NAME environment variable.
Add a reporter flag while executing the test case –
PLAYWRIGHT_JUNIT_OUTPUT_NAME=results.xml npx playwright test --reporter=junit$env:PLAYWRIGHT_JUNIT_OUTPUT_NAME="results.xml"
npx playwright test --reporter=junitset PLAYWRIGHT_JUNIT_OUTPUT_NAME=results.xml
npx playwright test --reporter=junitAdd the reporter name in the configuration file playwright.config.js –
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: [['junit', { outputFile: 'results.xml' }]],
};
module.exports = config;Custom Playwright Reporters
Playwright allows us to create custom playwright reporters by implementing a class with some reporting methods. Read more for Playwright Reporter Class.
Make sure to export this class as default at the end.
// @ts-check
/** @implements {import('@playwright/test/reporter').Reporter} */
class MyReporter {
onBegin(config, suite) {
console.log(`Starting the run with ${suite.allTests().length} tests`);
}
onTestBegin(test) {
console.log(`Starting test ${test.title}`);
}
onTestEnd(test, result) {
console.log(`Finished test ${test.title}: ${result.status}`);
}
onEnd(result) {
console.log(`Finished the run: ${result.status}`);
}
}
module.exports = MyReporter;Now, you can use this custom playwright reporter by configuring it in playwright.config.js file.
// playwright.config.js
// @ts-check
/** @type {import('@playwright/test').PlaywrightTestConfig} */
const config = {
reporter: './my_reporter.js',
};
module.exports = config;Third-Party Playwright Reporters
There are multiple third-party reporters available in the market. We can integrate those with Playwright and use them for a detailed report view. Some of the third-party reporters are –
- Allure
- ReportPortal
- MonoCart
We will integrate some of them in the next articles, and look at the various features of those reporters.
Conclusion
We can integrate so many reports like built-in playwright reporters like HTML reports, Custom Reporters, JUnit XML Reporter, and JSON Reporter. In this article, we have focused only on built-in playwright reporters. In the next article, we’ll look at Third Party Reporter. It was really a great experience to explore this tool and good learning!
Resources
You might Like
💖 If you like this article please make sure to Like, Comment, and Share it with your friends and colleagues.
Follow us on our social networks –

